只要是設定說 如果今天有一些變數是需要一起去做更換的 你會需要一個這樣的設定變數去做更改
否則會有很多太不確定的因素在裡面。

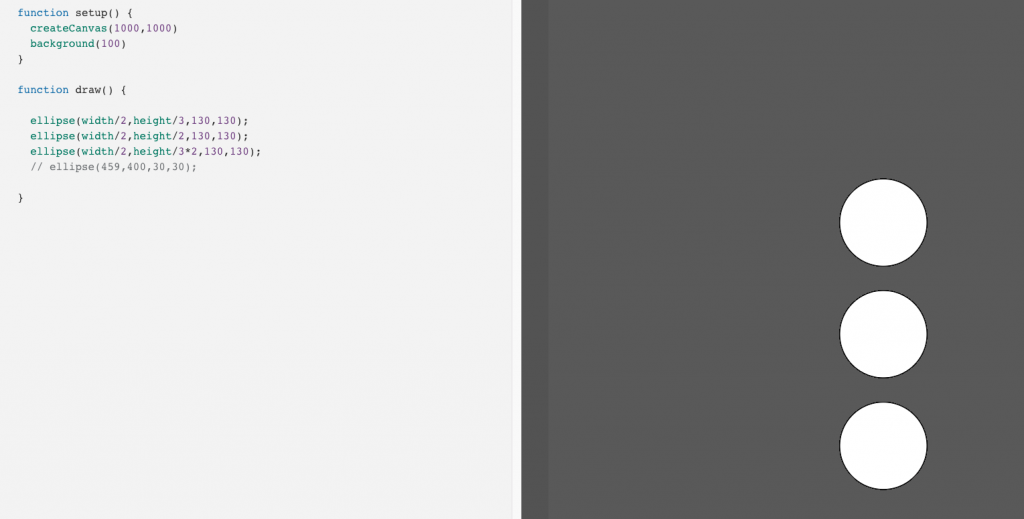
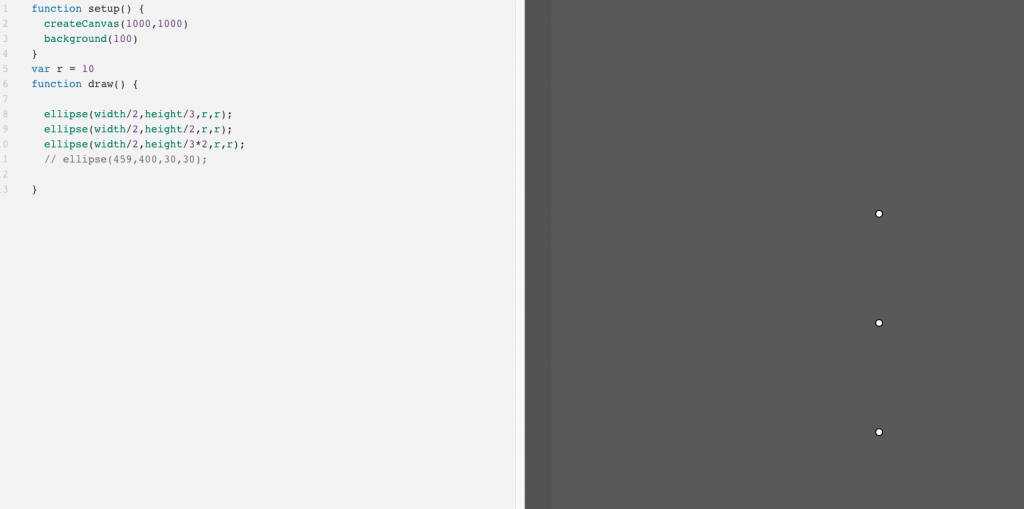
舉例來說 如果像這樣重複性的參數,我們可以用變數去把它放在一起

這樣的做法可以讓圓形統一性,但我們也可以用R再多做一些他的參數設定,我們可以再做到一個更
複雜的解構概念
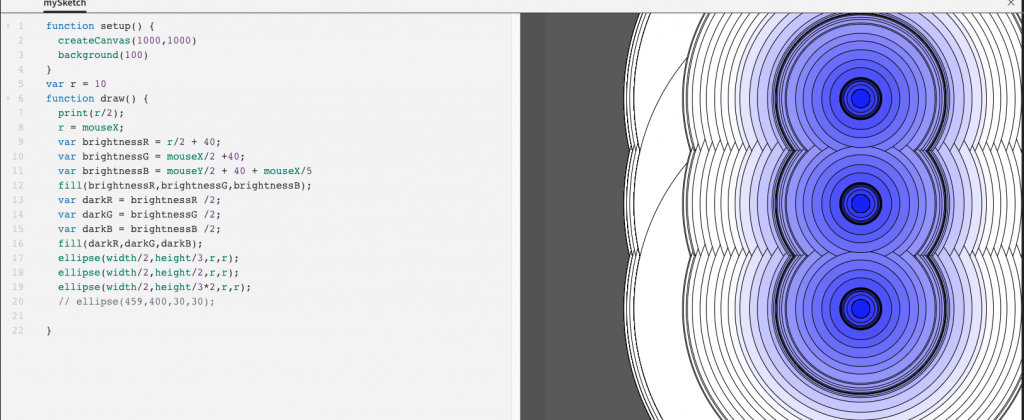
一些複雜的概念,可以讓變數透過一些變數的更動方式 可以去讓自己的原型去呈現出不一樣的顏色切換

可以留下上一刻的動作
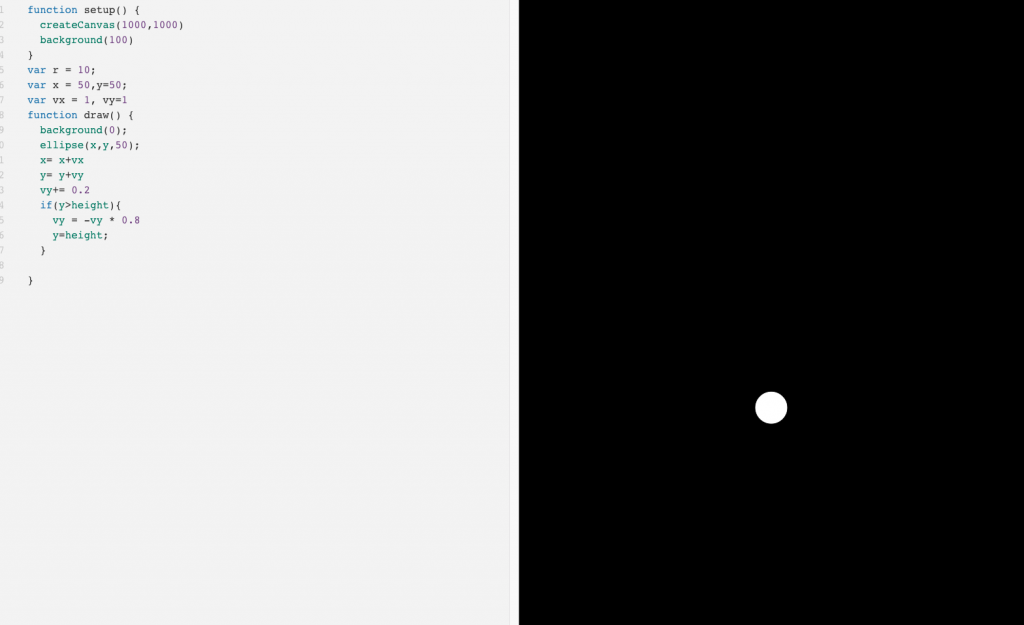
可以參數去製作一些動態的效果

利用一些參數的變性 就可以 讓一顆球假裝在彈跳的樣子
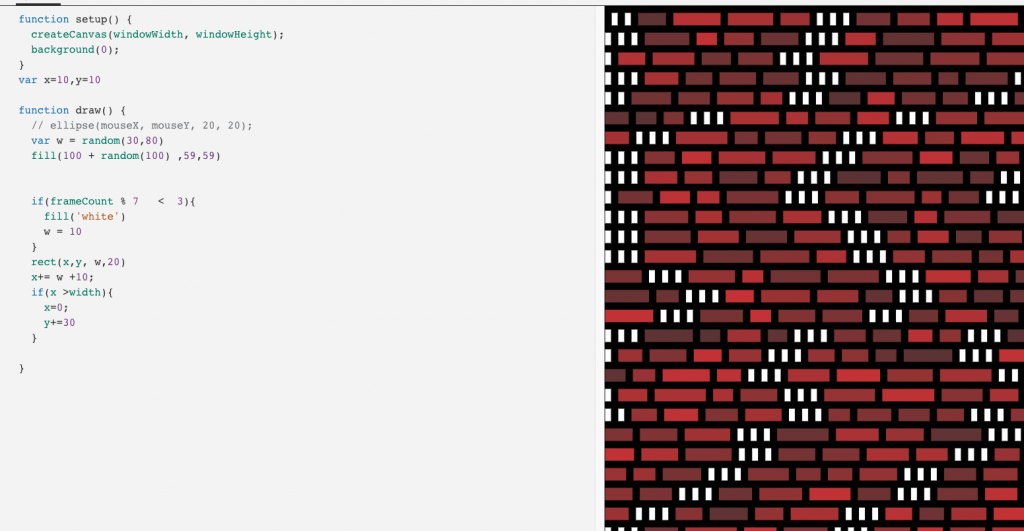
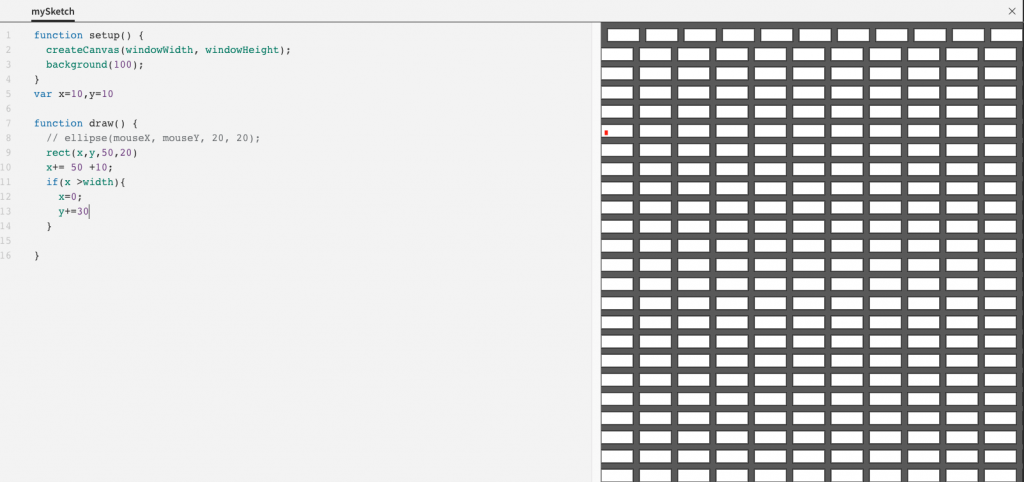
現在我們來試試看用這個教學來做一個排列方塊
利用變數 以及畫面寬度 來去判定方塊排列是否要往下排列

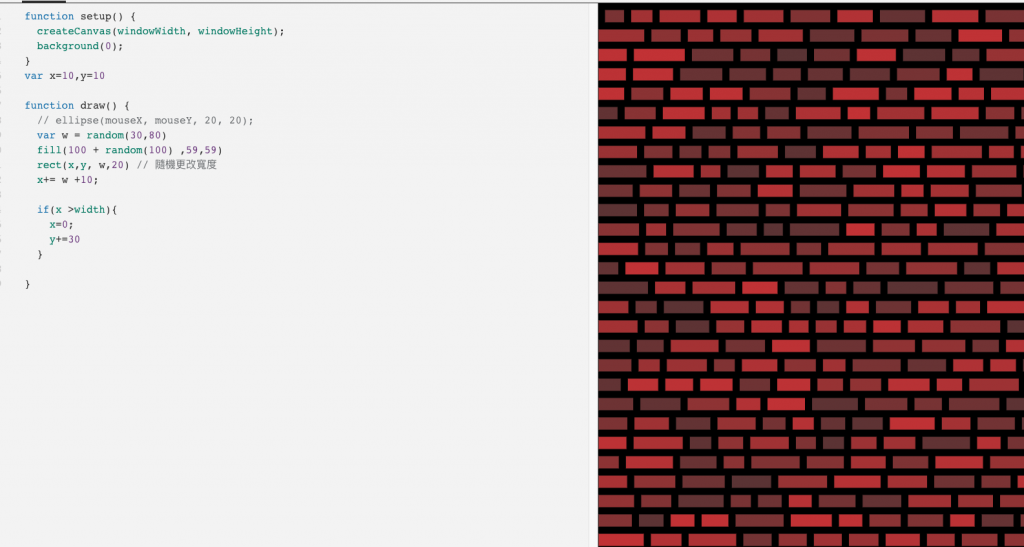
接下來利用一些random去做出一些顏色的切換

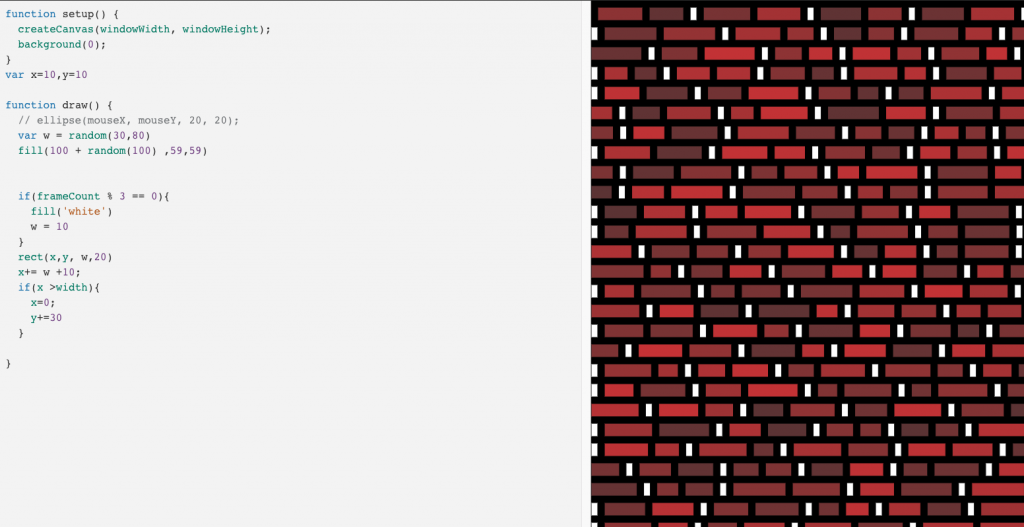
甚至我們可以直接利用 + - X % 來去計算 frameCount 次數 來增加一些額外的變化